HTML Tags for Beginner's Guide
HTML stands for HyperText Markup Language. Let us examine the meaning of each word.
- HyperText refers to text that contains links to other texts.
- Markup refers to the special symbols or codes that are inserted into a document like bold, Italic.
- Language refers to the idea that the code is standardized and need to follow certain rules.
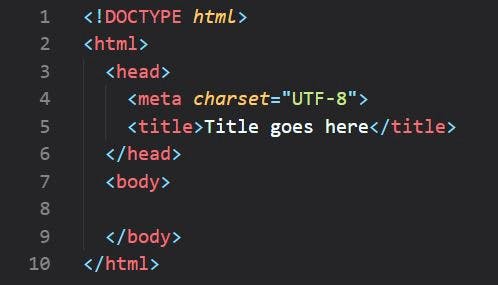
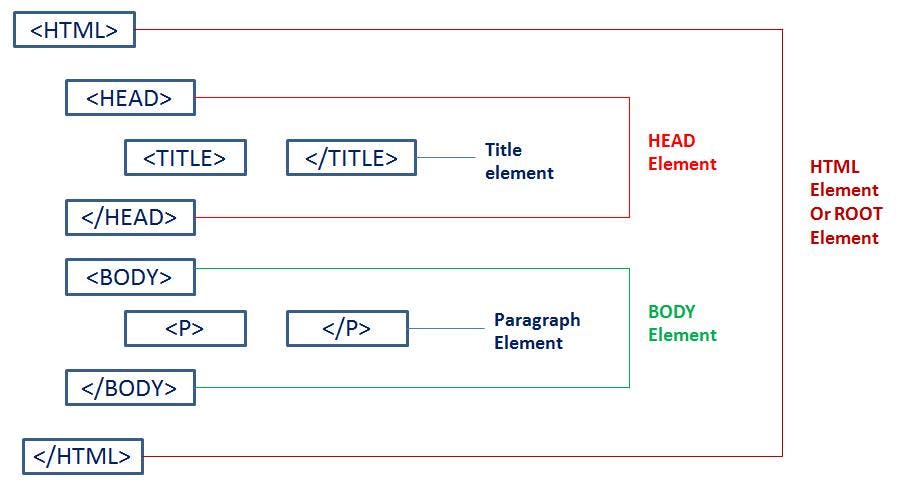
Let's understand the basic structure of HTML
Every html has head,meta and body tags.

As a beginner we need to have a foundation of the language. They are
Elements
Elements are the identifiers that describe the structure and content of the objects inside a page.

Tags
An element when embedded between less than and greater than angle brackets is considered as Tag. Tags mostly come in pairs of opening and closing tags.
Opening tags are the beginning of an element and closing tags represents the end of an element.

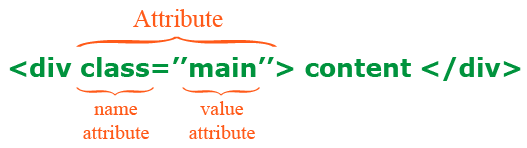
Attributes
Attributes provide some additional information about an element. Attributes are created within the opening tag, after an element’s name.

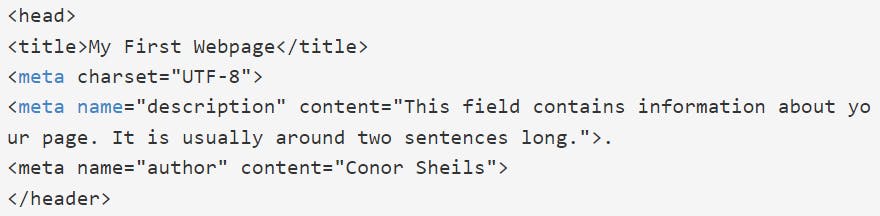
Meta This is where information about the document is stored like character encoding, name (page context), description.

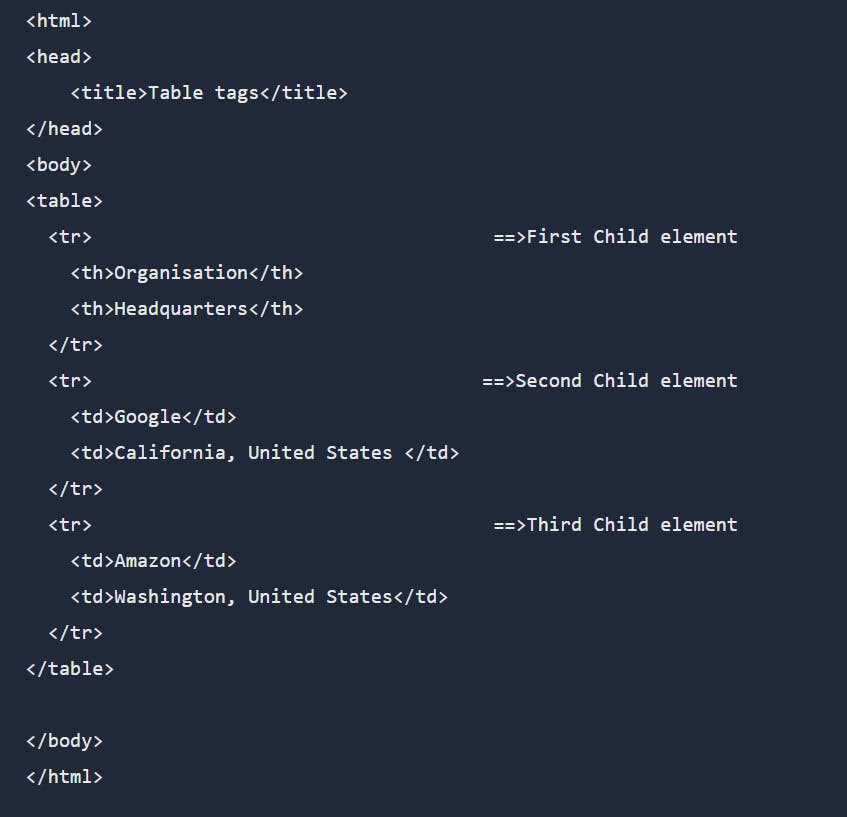
Table tag
The table tag used to create a table and has other tags associated with it. They are
- tr : It creates the table row.
- th : It creates the table heading.
- td : It creates the table data.

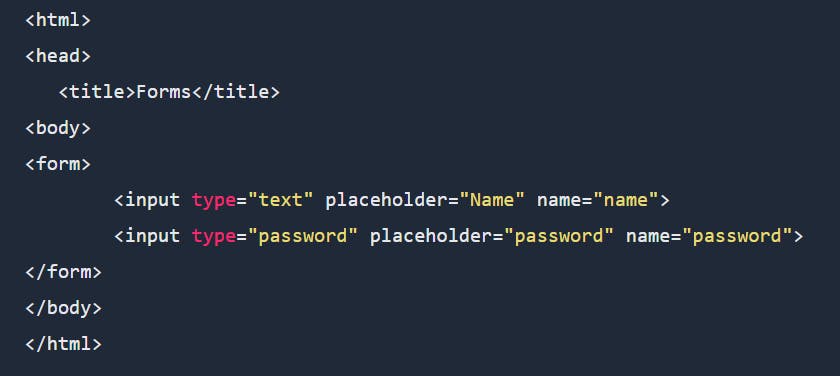
Forms
Web pages are made to just display information and interact with user with the information. Example In a webpage you might have User ID and Password field where in you can input data, so when we input something in a webpage it is usually called a form.